Update: OpenSprinkler new mobile app (native version) is now available on all platforms. Search ‘opensprinkler’ in iOS App Store, Android Play Store, or Windows Phone Store, then download and install the app. Additional details can be found in this blog post.
I am very excited to announce that a mobile web app for OpenSprinkler and OpenSprinkler Pi is now available, thanks to the generous contributions by Samer Albahra. After playing with the app for a while, I am quite pleased with the polished user interface. The only thing I want to say is it’s absolutely amazing! I would highly recommend those who are interested in a mobile app to give it a try. This blog post is a brief introduction to the app. For details, please refer to Samer’s write-up:
- OpenSprinkler with Custom Web App
- GitHub Repository of the App
- Ongoing forum discussion about this app
Before I begin, let me summarize some of the highlights of this development:
- Cross-platform: the same web app runs on iOS, Android, as well as Desktop browsers. Also, the app is self-contained and does not rely on external Javascripts (so you can use it to access OpenSprinkler without Internet connection).
- Supports the complete set of features in OpenSprinkler firmware 1.8.3 (and equivalently 2.0.0 for v2.0 hardware). Supports both OpenSprinkler and OpenSprinkler Pi (running the interval_program ported by Dan).
- Supports additional features including logging and days selection in program preview.
The main requirement to enable this web app is an HTTP server with PHP support. You can either use a desktop server, or a Raspberry Pi (instructions given below), or an external server. For OpenSprinkler Pi users: the same RPi that drives your OSPi can be used as the HTTP server, so no additional RPi needed!
What’s a Mobile Web App?
Since the beginning of OpenSprinkler, requests for an iPhone or Android app have never stopped. To be frank, I have never written a mobile app myself. When writing the firmware for OpenSprinkler, I did consider a few tricks to make the webpage look a little nicer on a mobile browser, but the interface is still evidently written by an engineer, namely me 🙂 So far there have been a couple of efforts, mostly by OpenSprinkler users, to write iPhone apps (which I will blog about later). I am not aware of any effort to write Android apps.
So what’s a mobile web app? Simply speaking, it’s a webpage which appears like an app. Mobile webpages are not a new thing: when you use your phone or any mobile device to browse webpages, such as a bank’s homepage, the server will automatically detect what kind of device you are using, and return a page that’s optimized for mobile browsing experience. For example, the pages may have fewer elements than the desktop version, and buttons may appear larger, etc.
With the emergence of HTML5, mobile webpages are becoming fancier and more dynamic. Almost any feature you can find in a standard iPhone or Android app can be implemented in a web app. Speaking of that, the main difference of a standard app with a mobile web app is that the former is a native application that runs on an iOS or Android device, while the latter is a webpage that runs in a browser. This brings the biggest benefit of a web app, namely it’s cross-platform — you write one app and it instantly runs on almost any device, thanks to the universal support of HTML5 on modern browsers. No more learning how to write an iPhone app, no more messing with the Apple store. Everything is unified 🙂
Of course there are certain things you can’t do with a web app vs. a native app, such as accessing hardware (e.g. cameras, bluetooth etc.) Actually even these I am not entirely sure if they are absolutely impossible. For example, I’ve heard about accessing phone cameras in HTML5. I need to do some more research on these. The other downside is that a web app is slower than a native app, but there are lots of applications where the speed is not critical. In any case, one can argue that in the future web apps can replace most native apps, and this will be a big win for developers as they don’t have to maintain multiple implementations of the same app.
The OpenSprinkler Mobile Web App
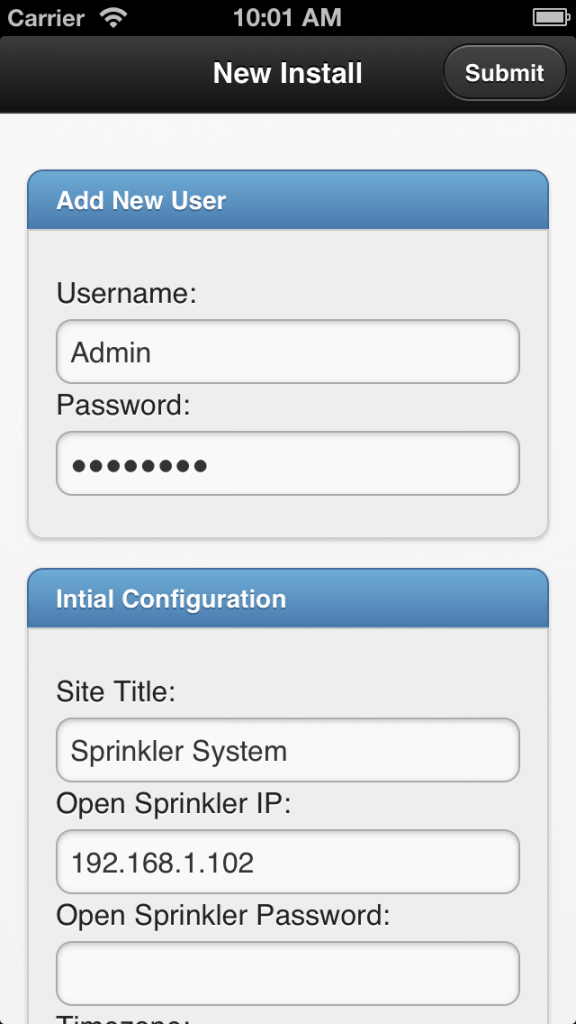
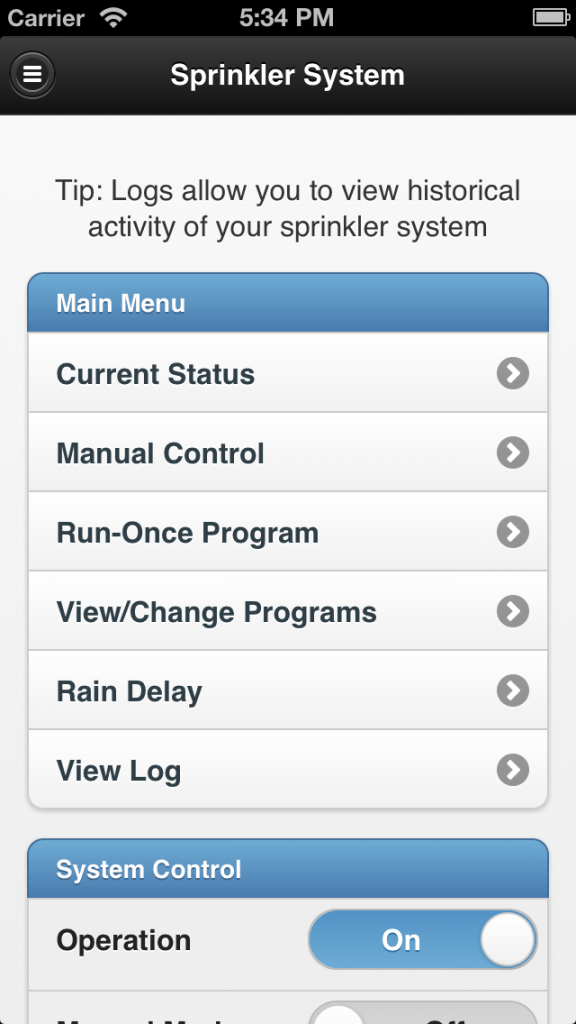
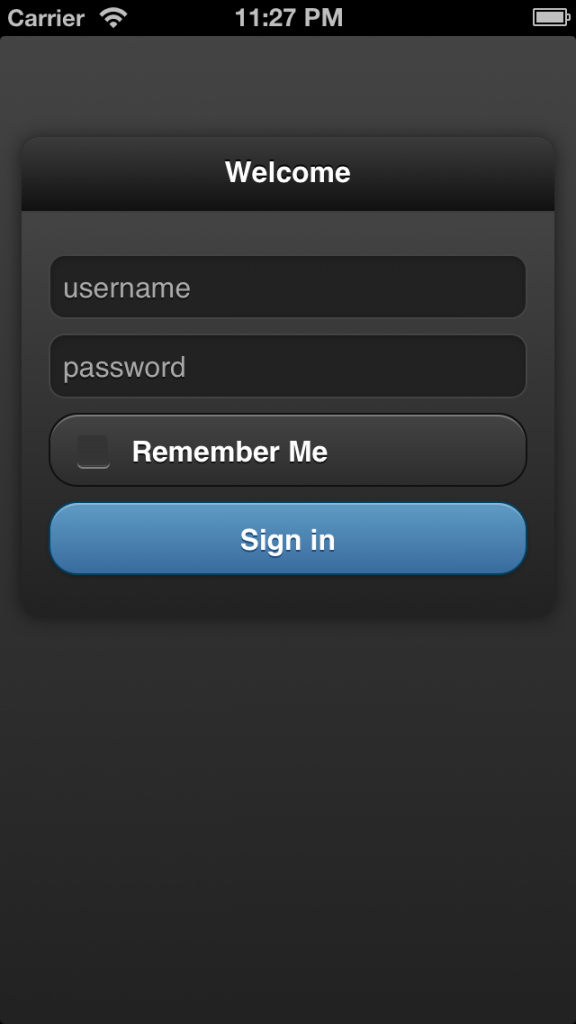
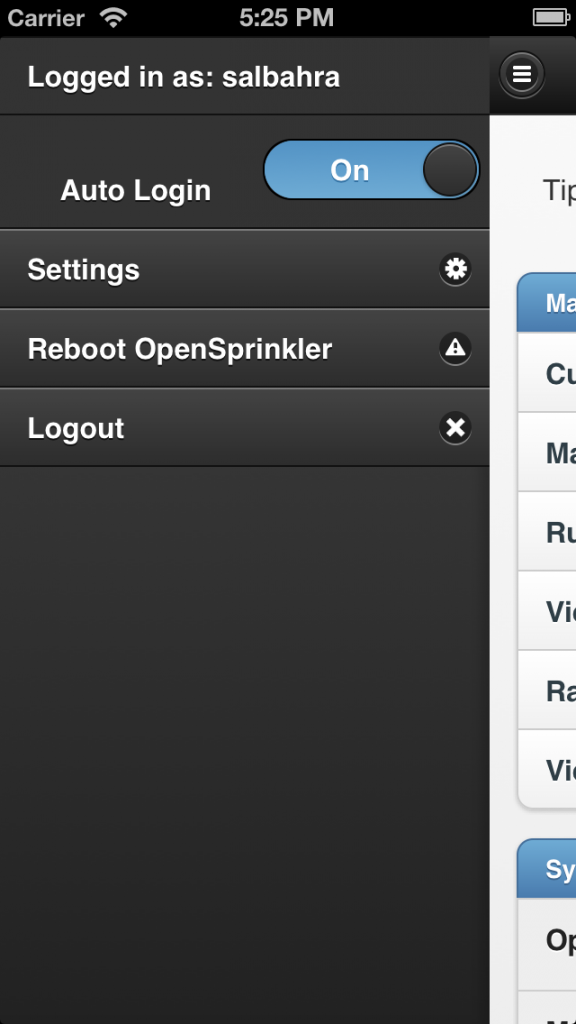
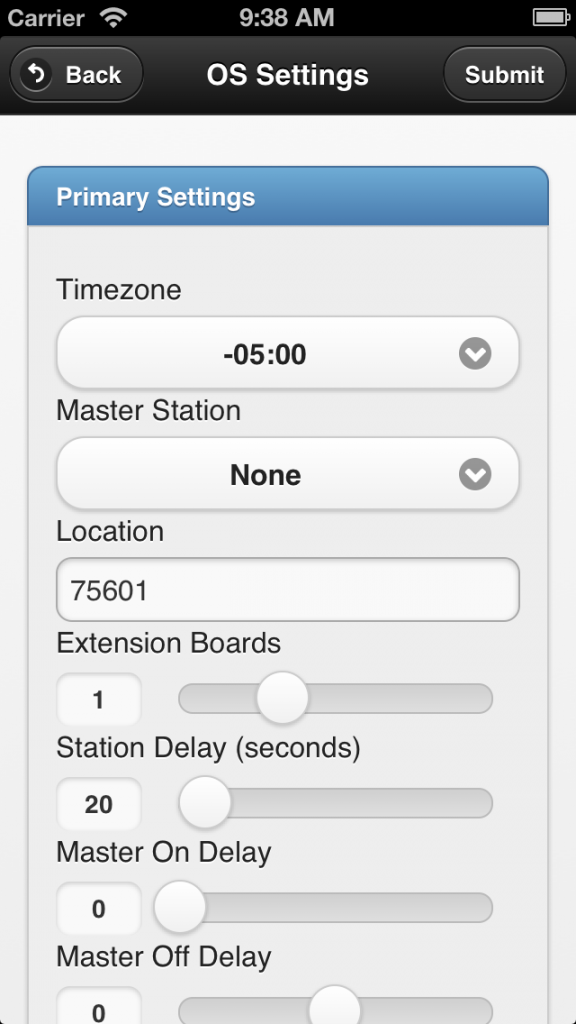
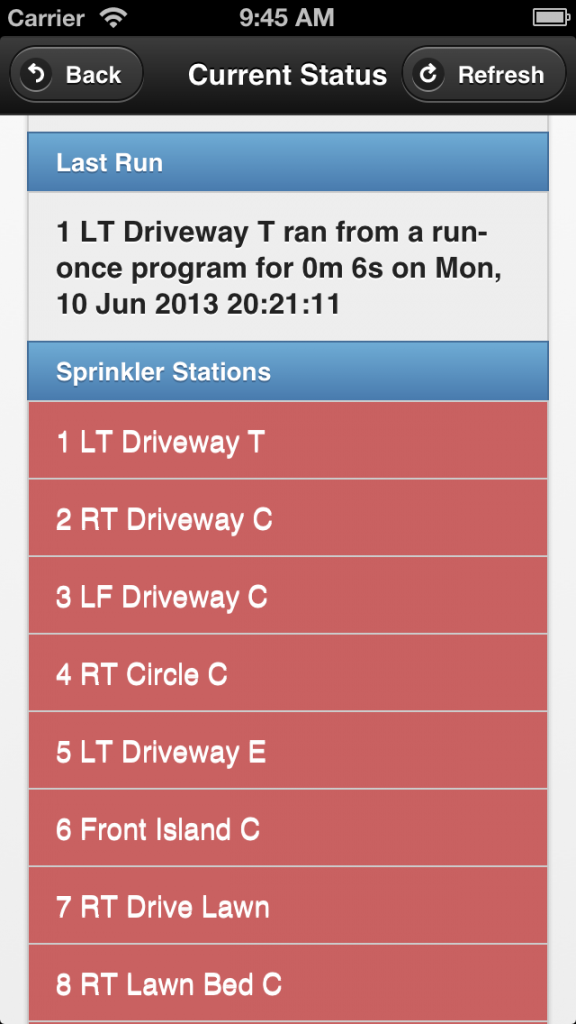
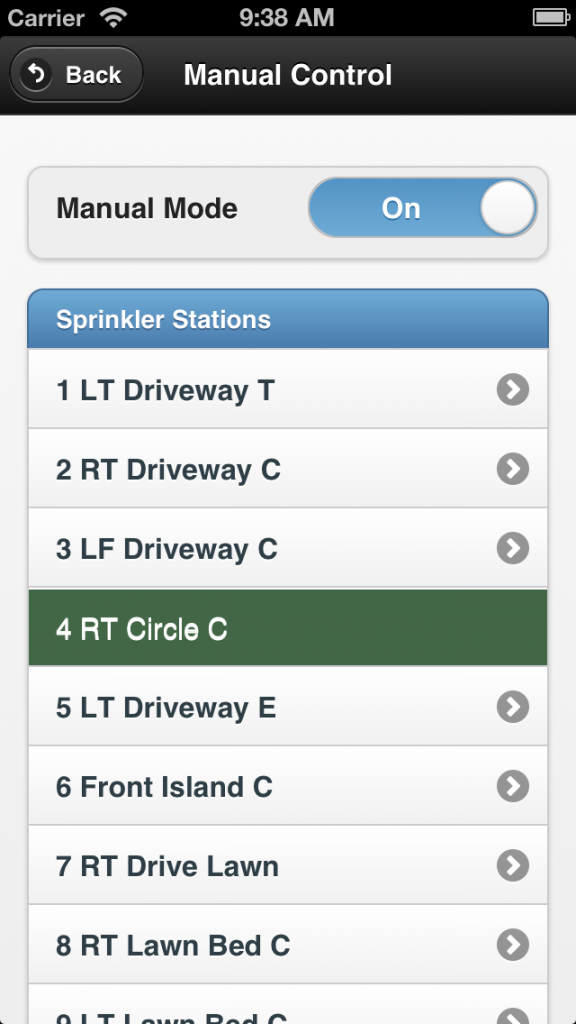
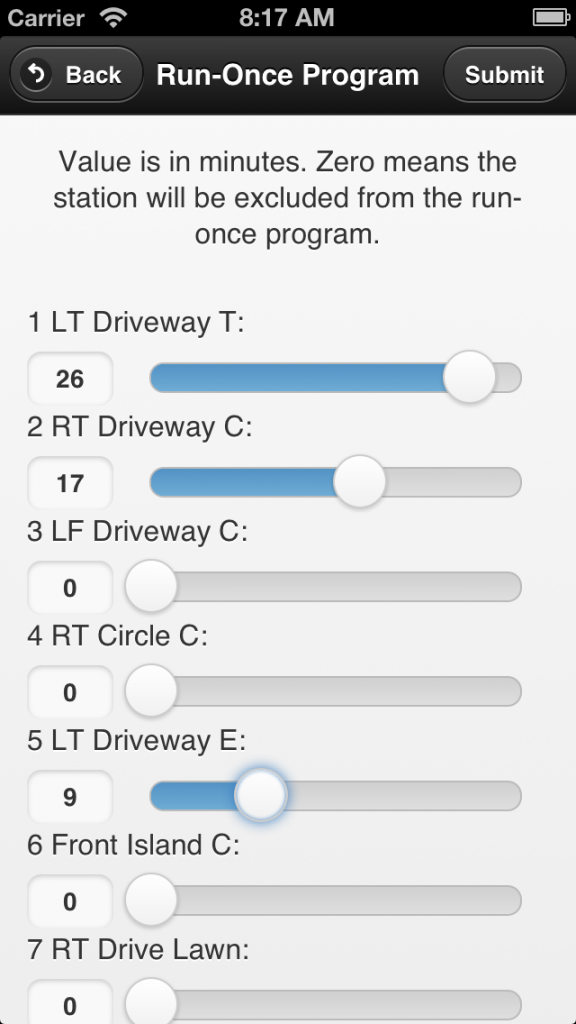
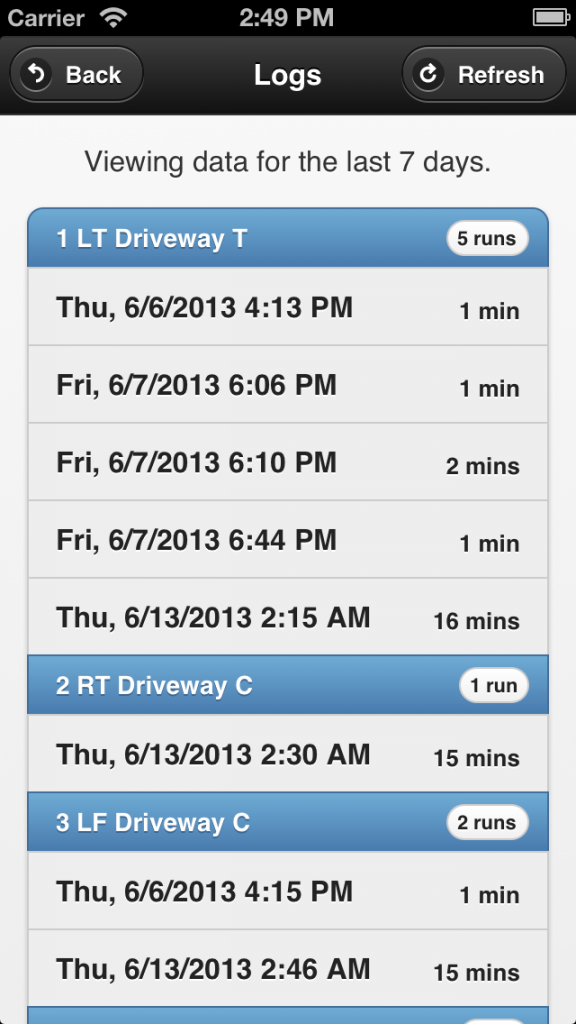
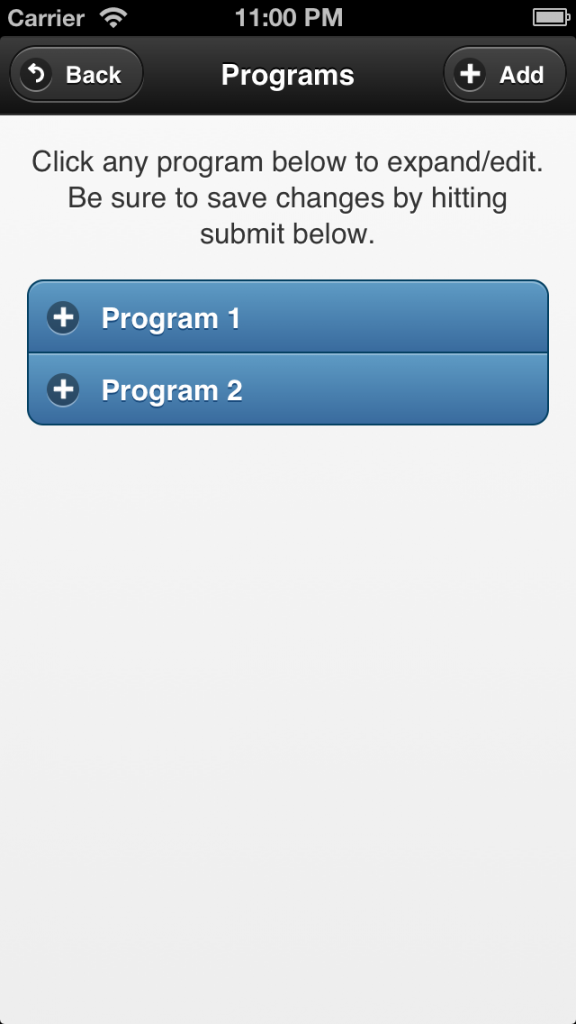
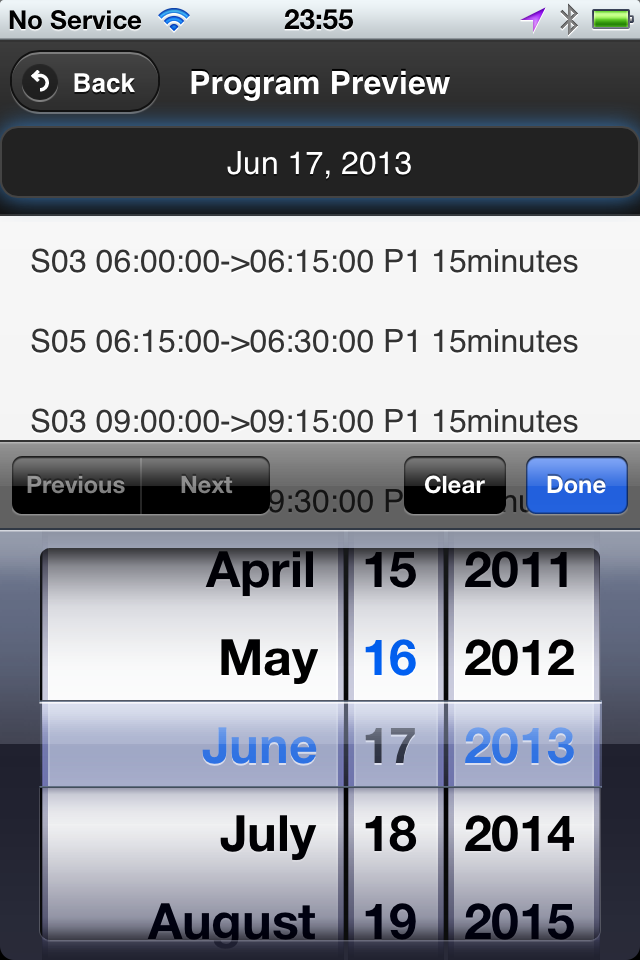
Now let me go back to talk about the OpenSprinkler mobile web app that Samer wrote. Here are a few screenshots from his blog:
Very sleek and clean. Gotta love it! The app currently supports the complete set of features in OpenSprinkler firmware 1.8.3 (and equivalently 2.0.0 for OpenSprinkler v2.0s users). You do probably need to refer to the OpenSprinkler Online User Manual for detailed explanations of specific settings, but the app itself is quite intuitive to use and self-explanatory.
Not only does it support the complete set of firmware features, it offers additional ones, notably:
- A logging feature (i.e. records of watering events).
- The ability to select an arbitrary day in program preview.
- The app is self-contained (implemented using PHP) and does not rely on external Javascripts, so you can use it to access OpenSprinkler locally without Internet connection.
These really help improve the user interface significantly. Also, as mentioned before, the app is cross-platform: the same app runs on iOS, Android, as well as Desktop browsers.
How to Set it Up (using Raspberry Pi as example)
To set up the web app, you need to have an HTTP server with PHP support. There are many options, for example, a desktop server running Ubuntu Linux, a Raspberry Pi, or an external server. In the following I will use Raspberry Pi (RPi) as an example since it can be used as a low-cost web server. The steps should be the same for desktop servers. For details, please refer to Samer’s GitHub repository (link given above). In addition, you will need an OpenSprinkler running firmware 1.8.3 or above, or OpenSprinkler Pi running the interval_program ported by Dan.
Step 1. Install the necessary packages
- sudo apt-get update
- sudo apt-get install apache2 php5 libapache2-mod-php5 git
Step 2. Create direcotry
- sudo mkdir -m 777 /var/www/sprinklers
Step 3. Clone Samer’s GitHub repository
- sudo git clone https://github.com/salbahra/OpenSprinkler-Controller.git /var/www/sprinklers/
This will download and copy necessary files to the /var/www/sprinklers/ directory. Once these steps are completed, you can open a web browser (either desktop browser or mobile browser), and type in the IP address of your RPi, followed by /sprinklers. For example, my RPi’s IP address is 192.168.1.147, so I type in:
- http://192.168.1.147/sprinklers/
You should then see a setup page that requires you to type in some necessary information. In particular,
- An account including user name and password.
- Your OpenSprinkler’s IP address (including port number if it’s not the default 80).
- Your OpenSprinkler’s access password (‘opendoor’ by default).
- Un-check the ‘Force SSL’ checkbox, unless if you are sure you server has the proper SSL setup.
Once your settings are saved, you will be automatically directed to a login page (or if not, you can directly type in the web url again: http://192.168.1.147/sprinklers/). Type in the account you created above, and then you should be directed to the app’s homepage. I recommend you to bookmark this page to your home screen (most mobile browsers support this), so that next time you can simply click on the home screen icon to access the web app. From this point on, you can feel free to play with the app, and check all the features it supports. I will probably make a video demo at some point to give you a visual walk-through of the app.
In case your settings are changed, you can open /var/www/sprinklers/config.php to change the information there accordingly. Since this is a un-encrypted text file, you probably want to restrict its access right for security reasons (e.g. sudo chmod o-r /var/www/sprinklers/config.php)
For OpenSprinkler Pi Users
If you are an OpenSprinkler Pi user, you don’t need to install any additional RPi or HTTP server: the same RPi that drives your OSPi can be used to serve the web app! Just follow the instructions above to install apache2, php5 and the other goodies. Your Python-based interval_program can run in conjunction with the HTTP server in the background.
At some point it will make sense to combine the Python-based program and PHP-based web app into a single program that serves both the front-end (UI) and back-end (scheduling algorithms). This would be awesome for the OpenSprinkler Pi in the future.
Acknowledgement
Finally, a big thank-you again to Samer Albahra, who wrote this app and made it available to the public. This is yet another evidence of the spirit of open-source development.
Keep in mind that the web app is continuously being improved and supported, and we can use your feedback and suggestions for making it better and fixing bugs. Please leave your comments and suggestions at the Rayshobby Forum. Thanks!