The OpenSprinkler software (specifically svc_demo and vc_simple_web) have been quite outdated since October last year, and I am increasingly unhappy with the issues in them. I’ve also received several requests for added features and improved user interface. Over this weekend, I have finally pulled myself together and made some updates to these programs. Here is a list of major changes:
- Created the OpenSprinkler Arduino library, which makes it easy for code re-use.
- Added support for arbitrary number of stations. This is probably one of the most common features requested, and it’s now generically supported in software. This will go well with the upcoming hardware update v1.1. The main additions of v1.1 are on-board pinouts and connectors to link extension boards. Each extension board consists of just a shift register, triacs, resistor networks and terminal blocks. So this is a simple and inexpensive way to scale up to potentially a large number of stations.
- Added a self-test mode and removed the manual schedule mode. The self-test mode can be activated by holding button B1 during startup.
- External EEPROM now stores data in NOT format (i.e. ~value instead of value), eliminating the un-initialized EEPROM issue.
- The new svc_button_ctrl and svc_full_schedule programs. These make use of the new OpenSprinkler library and replace the previous svc_simple_web and svc_demo programs (which are now in the archived folder).
You can get a copy of the updated programs from my GitHub download page. They are backward compatible with the previous version of OpenSprinkler, so you can feel free to give them a try on your current hardware.
In order to use the OpenSprinkler library, just copy the library folder to your Arduino’s libraries directory, and then in your main code, add:
#include<OpenSprinkler.h>
OpenSprinkler svc;
void setup() {
svc.begin();
svc.options_setup();
}
This will create an OpenSprinkler object called svc. Check OpenSprinkler.h in the library folder for all class member functions, and the svc_button_ctrl and svc_full_schedule for examples of writing your own code. A few simpler examples will be added to the library later.
The hardware update v1.1 will be available in a week or so. I am still finishing up some documentations, but that shouldn’t take long.
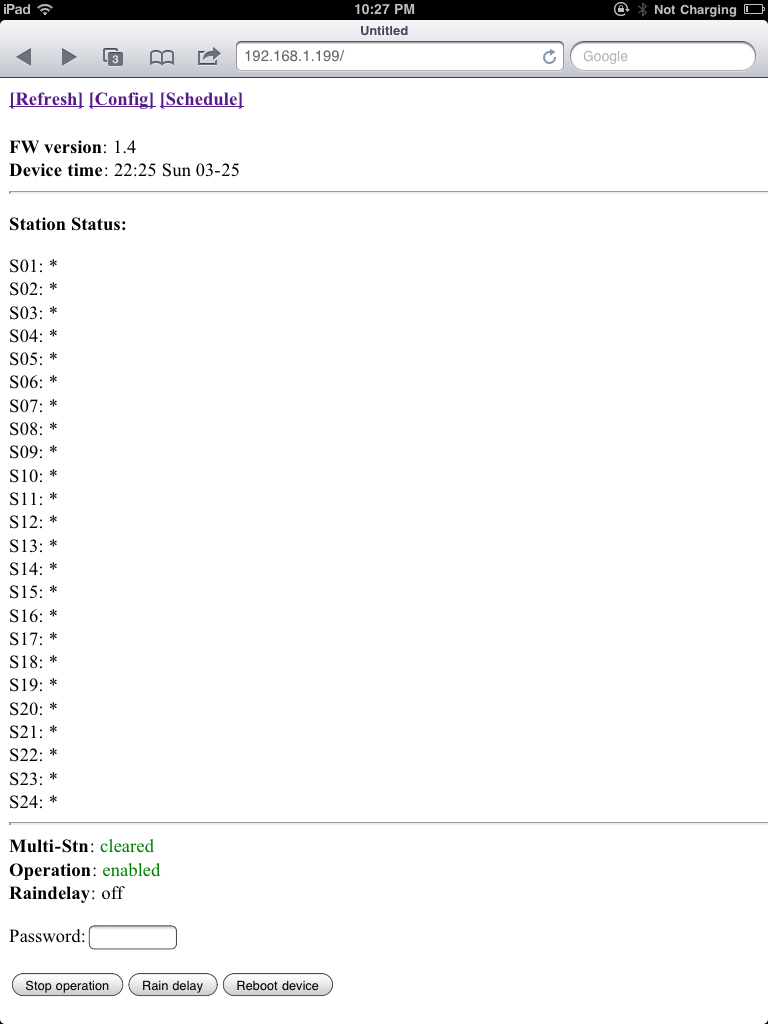
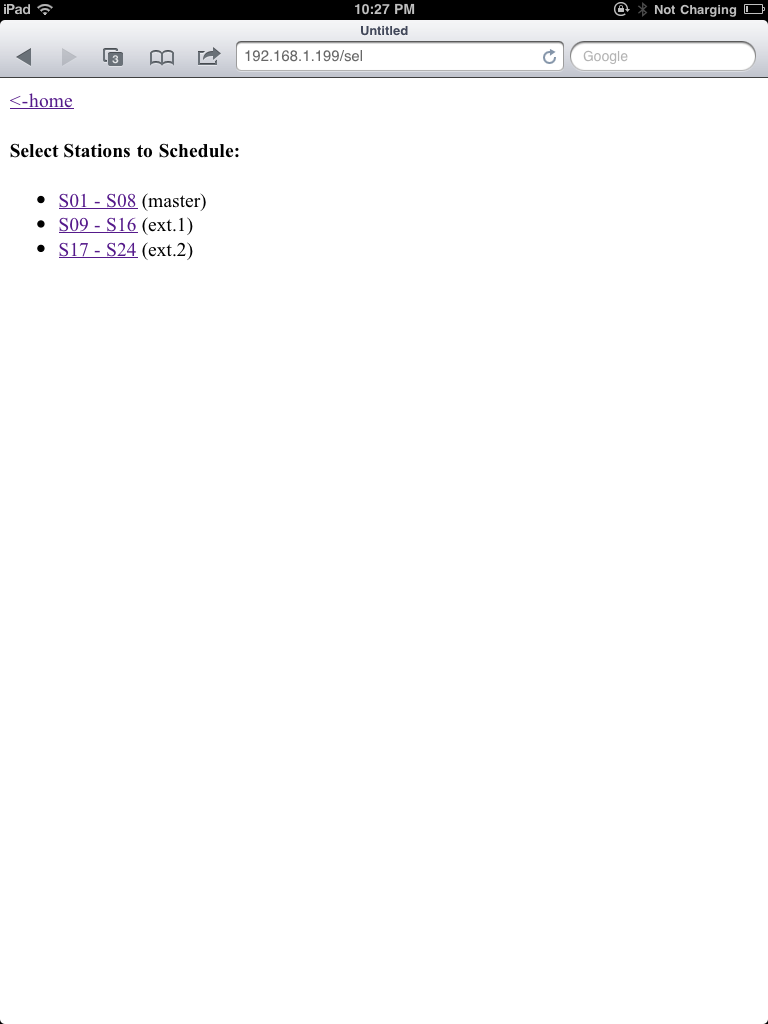
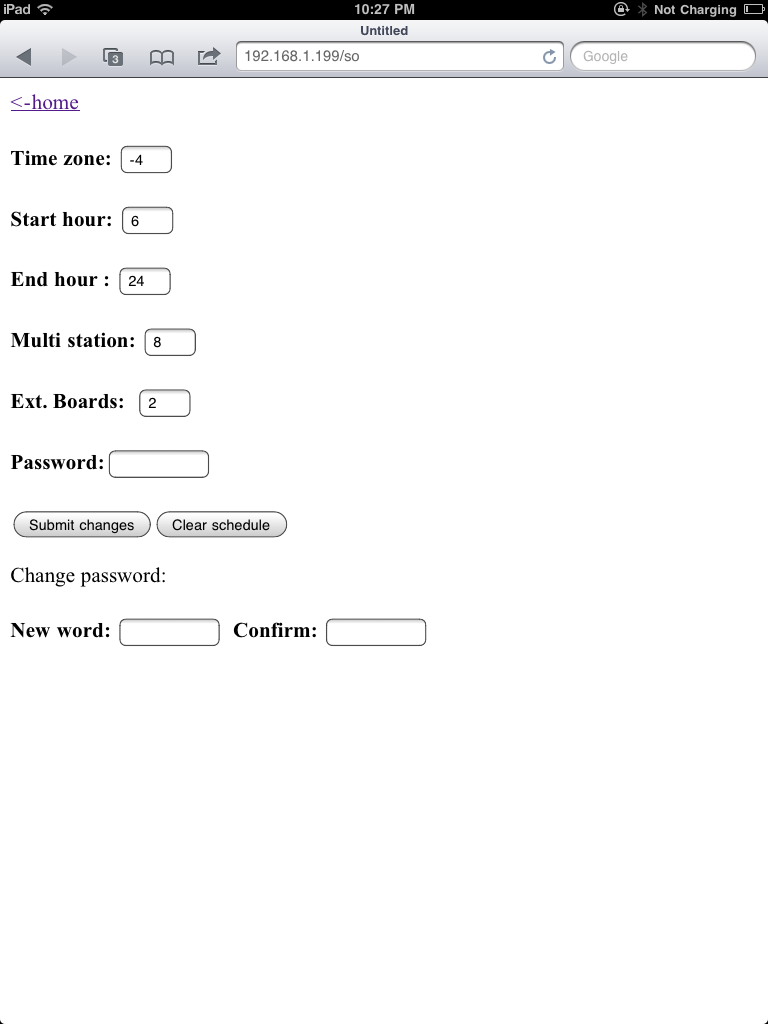
For the curious ones, here are some screen shots of webpages from the new programs. These examples show 24 stations:
svc_button_ctrl
svc_full_schedule